最終更新日:2023/08/04
JavaScriptフレームワークまとめ(React・Angular・Vue比較)

JavaScriptのフレームワークには数多くの種類があります。そのため、開発にあたってどのフレームワークを使用するべきか迷ってしまうという声も。
このテキストでは、JavaScriptフレームワークの基礎知識から活用するメリットやデメリット、人気のフレームワークの比較など、JavaScriptフレームワークについて詳しく解説していきます。
INDEX
1. JavaScriptフレームワークの基礎知識
2. JavaScriptフレームワークを活用するメリット・デメリット
3. 代表的なフレームワーク・ライブラリ
4. フレームワーク:Angularの特徴・メリットデメリット・活用事例
5. フレームワーク:Vue.jsの特徴・メリットデメリット・活用事例
6. ライブラリ:Reactの特徴・メリットデメリット・活用事例
7. ライブラリ:jQueryの特徴・メリットデメリット
8. まとめ
JavaScriptフレームワークの基礎知識
|フレームワークとは?
そもそも、フレームワークとは何でしょうか。「フレームワーク:Framework」とは英語で枠組みや骨組みを表す言葉であり、JavaScriptフレームワークとは、JavaScript開発における土台となるソフトウェアを意味します。
すでにあるアプリケーションの骨組みを再利用することで、土台となる大まかな部分がすでにできている状態になるので、あとは足りないものを開発していけば効率的に開発を行うことができます。
|ライブラリとは?
フレームワークと混同しやすい言葉に「ライブラリ」がありますが、ライブラリは汎用性の高いソースコードをまとめたもので、開発における部品のようなものです。図書館を意味するライブラリには多くの便利なコードが格納されていますが、これらはあくまでも部品なので単体で動くことはありません。対して、フレームワークは枠組みですので、それ単体で稼働することが可能です。
枠組みと部品はどちらもものづくりに必要なものですが、その役割は似て非なるものですから、フレームワークとライブラリも、混同されがちですが全く別物ということは覚えておくといいでしょう。
JavaScriptフレームワークを活用するメリット・デメリット
JavaScriptフレームワークを利用することで足りないものを開発すればよい、という状態になることは前述した通りですが、利用するメリットとデメリットにはどのようなものがあるのでしょうか?この機会に理解を深めておきましょう。
|メリット
JavaScriptフレームワークを利用することで得られる最大のメリットは効率化でしょう。枠組みがあることで多くのコーディングを省くことができ、効率化につながります。
フレームワークがあることでコードを統一化することができ、コードの統一化によってバグも減少するため、複数のエンジニアでチームを組んで行う開発の際に作業効率を維持する効果も見込めます。
|デメリット
フレームワークにはそれぞれ特有のルールがあるため、それらを習得する時間やコストがどうしてもかかってしまいます。JavaScriptフレームワークは一つ覚えれば全てに流用できるというものではないので、案件ごとに複数のフレームワークを習得するのはなかなか大変なことです。
フレームワークによっては費用がかかったり、カスタマイズの自由度が低かったりするので、習得するフレームワークを選定することも重要です。
Java Scriptの代表的なフレームワーク・ライブラリ
数多くのJavaScriptフレームワークが存在することは冒頭で触れた通りですが、JavaScriptプロジェクトはGitHubのクイックリサーチによると2017年5月の時点で110万以上となっており、開発者の数よりもJavaScriptフレームワークやライブラリの数の方が多いと言われているそうです。
たくさんのフレームワークやライブラリの中でも、代表的なフレームワーク・ライブラリとして人気の高いものが下記です。
<フレームワーク>
・Angular
・Vue.js
<ライブラリ>
・React
・jQuery
次の項ではこの4つについてそれぞれ解説していきます。
フレームワーク:Angularの特徴・メリットデメリット・活用事例
|Angularの特徴
Googleによって開発されたオープンソースWebアプリケーションフレームワークが「Angular(アンギュラー)」です。
Angularには「Angular JS」と「Angular JS2」の2種類があり、後者の「Angular JS2」はマイクロソフト社との協力のもとで作られました。
Angularが用意した機能を全て使いこなせれば他の技術は不要とも言われるフルスタックなフレームワークとして人気があります。
全てのプラットフォームに対応しており、双方向データバインディング(UIとデータ、それぞれに変更があれば両方を自動で更新する機能)、HTMLテンプレート機能(テンプレートを繰り返し表示できる機能)などもAngularの特徴です。
|Angularのメリット・デメリット
Angularのメリットは何と言っても無料で使用できること。利用者が多いため、書籍など資料も豊富で学びやすいのもメリットの一つです。前述したように全てのプラットフォームに対応しているため、動作端末を考慮する必要があまりないことも嬉しいポイントです。
ただし、フルスタックである分、不要な機能をなくすことが難しく、他のフレームワークへの切り替えも難しいことがデメリットです。
|Angularの活用事例
Google製のフレームワークなので、AngularはGoogle Cloud PlatformやFirebase といった、Googleのサービスに幅広く利用されています。
フレームワーク:Vue.jsの特徴・メリットデメリット・活用事例
|Vue.jsの特徴
主にUI構築で広く活用され、MVVM(*)を基本原理としているシンプルな構造のフレームワークが「Vue.js(ヴュー・ジェイエス)」です。
学習コストが低いのが最大の特徴であり、初心者でもすぐに開発できるため非常に人気が高く、日本語のブログなど資料も充実しています。
* MVVM
:「Model」「View」「ViewModel」という3つの要素で構成されている設計手法であり、3つの要素それぞれに下記のような固有の役割があります。
・Model:アプリケーションの基本を定義
・View:インターフェースの入出力
・View Model:ViewとModel間の情報の伝達やViewのための状態を保持
|Vue.jsのメリット・デメリット
特徴にも挙げた「シンプルで使いやすい」「学習コストが低い」というのがVue.jsの大きなメリットですが、他にもコンポーネント指向であるため、ボタンや入力欄などをコンポーネント化することによって再利用して開発を進めることで、作業を簡略化し、開発の効率化が見込めます。
SPA(*)に向いたフレームワークなので、大規模な開発には向かないのがデメリットです。
* SPA(single-page application)
:SPAとはシングルページアプリケーションの略で、単一のWebページ上で動作するアプリケーションのこと。
|Vue.jsの活用事例
ドメインやサーバーなどを提供する「さくらインターネット」、レシピ動画が人気の「クラシル」などがVue.jsを活用しています。
ライブラリ:Reactの特徴・メリットデメリット・活用事例
|Reactの特徴
「React(リアクト)」はフレームワークと認識されることが多いのですが、厳密にはフレームワークではなくライブラリです。Meta社(元Facebook)が提供しており、ライブラリとしてはあまりに機能が充実しており、それ単体でもさまざまなものが作成可能なため、フレームワークと誤認するユーザーも多いようです。
3つのコンセプト「Declarative」「Component-Based」「Learn Once, Write Anywhere」から成るライブラリであり、それぞれのコンセプトには以下の意味があります。
・Declarative(宣言的)
誰が読んでもわかりやすいソースコードであり、条件と結果がコードに明確に記されていること。
・Component-Based(コンポーネント指向)
Reactはライブラリであるため、コンポーネント(部品)の集合体がアプリケーションであるという考えのもと、構成されています。
・Learn Once, Write Anywhere(学習は一度、書くのは何度でも)
一度習得すれば、さまざまなアプリケーションに活用することができます。
|Reactのメリット・デメリット
仮想DOM(*)を利用しているため、更新された一部のみを変更できるReactはWebページの描画が非常に高速であり、カスタマイズの柔軟性も高く、管理しやすいことから大規模なアプリケーションにも向いているのが大きなメリットです。
海外で多く使われているため、日本語の資料数はじゅうぶんとは言えないのがデメリットです。
* 仮想DOM
:DOMは「Document Object Model」の略であり、HTMLやXML文書を取り扱うための APIです。テキストの読み込みや要素の追加などを自由に操作する仕組みであり、仮想DOMはこのDOMをJavascriptのオブジェクトとして表現することで、オブジェクトを変更して差分のみをDOMに反映します。
|Reactの活用事例
ネットオークションサイト「ヤフオク!」やプログラミングを学ぶサービスである「Progate」、チャットサービス「Slack」などがReactを利用しています。
ライブラリ:jQueryの特徴・メリットデメリット
|jQueryの特徴
2006年にリリースされて以来、初心者でも使いやすいライブラリとして幅広く利用されている「jQuery(ジェイクエリー)」は多くのユーザーにとっての標準ライブラリであると言えるでしょう。
jQueryはHTMLの部品操作を行うためのJavaScriptライブラリであり、そのためDOM操作がしやすいのがjQueryの大きな特徴です。動的なページを非常に簡単に作ることができます。
|jQueryのメリット・デメリット
異なるブラウザでも問題なく動作し、プラグインで簡単に拡張できるのがjQueryの嬉しいポイント。
一方、jQueryの読み込みや無駄な処理が発生し、処理が遅くなることがあるのがjQueryのデメリットと言われています。また、他のライブラリと共存できないこともデメリットに挙げられることが多いようです。
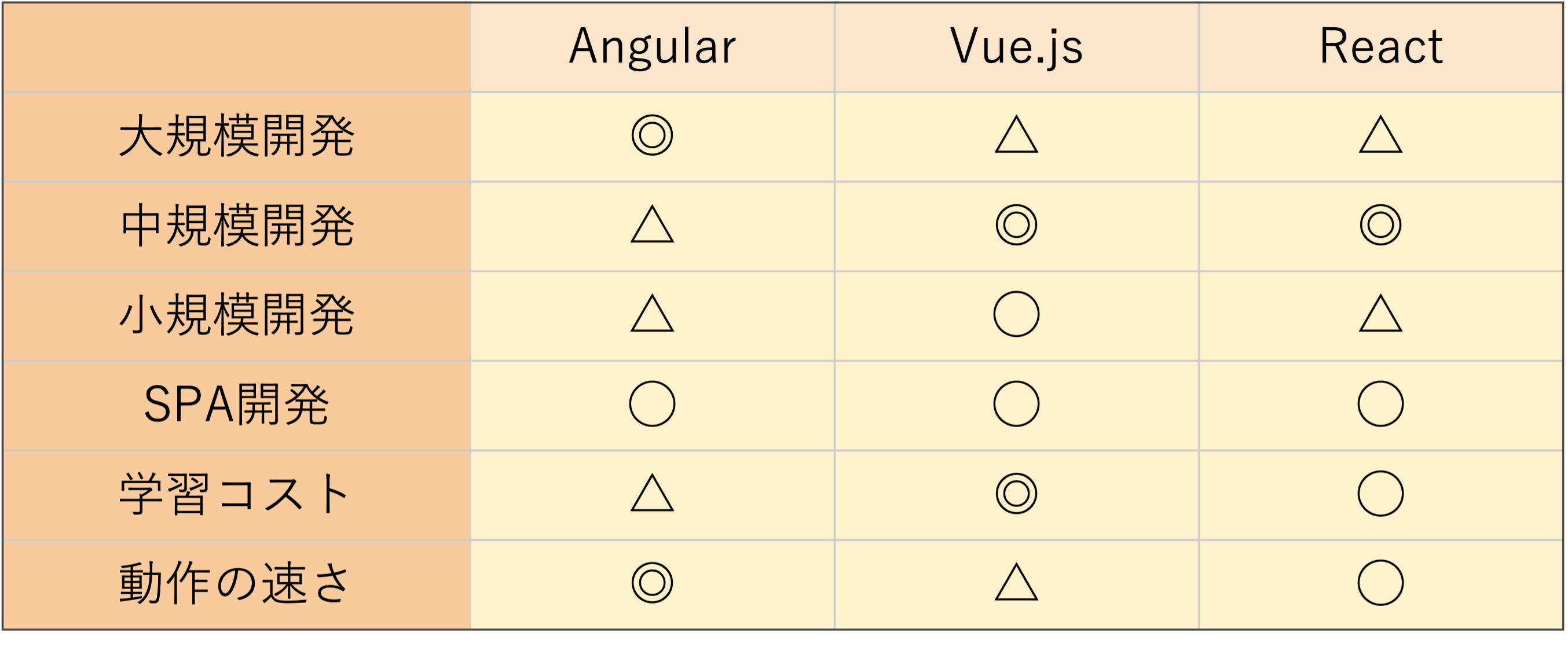
JavaScriptのフレームワーク比較
ここまで、代表的なフレームワークとライブラリの特徴やメリット・デメリットについて解説してきました。開発の目的や開発するものなど、さまざまな要素によって適切なフレームワークは変わってきます。ここではAngularとVue.js、フレームワークではありませんがフレームワークのように利用できるReactを比較してみました。

システムの管理画面系アプリケーションや小規模Webアプリケーションに向いていると言われているのがAngularであり、学習コストの低さではVue.jsに軍配が上がります。多くのエンジニアがVue.jsを利用しているため、前述した通り日本語で書かれたブログなどの学習資料も充実しています。
まとめ
前述した通り、JavaScriptフレームワークには多くの種類があるため、全てに精通したエンジニアを探すことは難しいですが、得意なフレームワークでエンジニアを選定するというのも一つの目安になるかもしれません。
国内だけでなく、海外に目を向ければさまざまなフレームワークを習得した人材をよりローコストで獲得することができます。
海外の優秀な人材に興味がある、オフショア開発を検討している、このJavaScriptフレームワークに精通した人材を探しているなど、さまざまなご要望にお応えできます。まずは無料相談から始めてみてはいかがでしょうか。